
HTML формы.
Урок 9
«HTML формы» В этом уроке мы поговорим о создании и использовании HTML форм.
Умение создавать формы играет не мало важную роль, ведь использование HTML форм является не заменимой частью любого веб сайта. Они позволяют вам и вашим пользователям взаимодействовать друг другом и с сайтом в целом. Формы могут использоваться для регистрации пользователей, создание различных форм связи, опросов, выведения и заполнения отдельных данных и многое другое. К тому же использование форм играет важную роль
при программировании на PHP или JavaScript.
Создание HTML форм.
Чтобы создать форму используют специальный контейнер
<form></form>. Где тег <form>
имеет ряд атрибутов, наиболее значимые из которых
action и method
этих атрибуты отвечают за создания форм способных обмениваться данными с сервером.
<form action="html_form_action.php" method=get>
Атрибут action указывает адрес расположения файла, который будет обрабатывать данные формы.
Атрибут method способен принимать значения: GET и POST.
Используя метода GET данные формы передаются непосредственно в адресной строке (там, где вы вводите адрес сайта) в качестве параметров.
Метод POST устанавливает соединение с сервером и только потом передает данные по протокол. Этот метод более надёжный и используется чаще при передачи конфиденциальной информации
Основные элементы форм.
Подавляющее большинство элементов форм создается посредством использования элемента <input>, имеющего обязательные атрибуты:
- name – задает имя элементу формы, которое потребуется для последующей обработки
- type – определяет тип элемента формы
Текстовые поля.
type = text – задает поле для ввода текстовой информации. Длину поля можно задать при помощи атрибута size (влияет только на видимую длину поля).
<form>
Имя:<br>
<input type="text" name="firstname"> <br> Фамилия:<br>
<input type="text" name="lastname" value="Сидоров" >
</form>
|
|
Атрибут value используется для задания значения по умолчанию ( может служить в виде образца для пользователей)
Поле пароля.
type = password – создает поле для ввода пароля. Принцип создания аналогичен созданию текстового поля. Единственное различие между ними в том, что при вводе в поле с паролем, введенная информация заменяется символами (вид символа зависит от браузера, но чаще всего это закрашенный круг).
<form>
Логин
:<br>
<input type="text" name="firstname"> <br> Пароль:<br>
<input type="password" name="pass">
</form>
|
|
Переключатели (радиокнопки).
type = radio определяют поля выбора одного значения из нескольких доступных. Для каждого варианта выбора создается отдельная позиция вида <input type=radio>.
Все переключатели, имеющие одинаковое значение в атрибуте name, объединяются в общую группу. Значение переключателя задается в атрибуте value.
<form>
Укажите Ваш пол: <br>
<input type="radio" name="sex" value="male"
checked="checked"> мужчина <br>
<input type="radio" name="sex" value="female"> женщина
</form>
|
|
Атрибут checked. используется
по умолчанию
для выбора определенного значения. переключателя
Флажки (checkbox).
type = checkbox используются для выбора некоторого числа вариантов (от 1 до n) из всех возможных. В отличие от переключателей у каждого флажка должно быть свое уникальное имя, заданное в атрибуте name.
<form>
В этом году я собираюсь приобрести: <br>
<input type="checkbox" name="computer" checked="checked"> Компьютер
<br>
<input type="checkbox" name="notebook"> Ноутбук
<br>
<input type="checkbox" name="printer"> Принтер
<br>
<input type="checkbox" name="scanner" checked="checked"> Сканер
</form>
|
|
Здесь ситуация аналогична как и с использованием где переключателя и по умолчанию используется атрибут
checked
При выборе флажка пользователем в его атрибут value автоматически записывается значение on, которое, при желании, легко можно изменить, вручную задав значение для этого атрибута.
Командные кнопки.
- submit - создает кнопку для отправки данных формы на обработку.
- reset - выполняет перезагрузку формы (сбрасывает все введенные пользователем данные).
- button - создает пользовательскую кнопку. Чаще всего используется при организации управления скриптами.
Для изменения надписи, отображающейся непосредственно на кнопке используется атрибут value.
<form method="post" action="http://zarobotak.ucoz.ru/action" >
Найти:
<input type="text" name="search" size=20>
<br>
<input type="submit">
<input type="reset">
</form>
|
|
Поле выбора файла.
type = file – служит для загрузки файлов на сервер. Атрибуты для поля выбора аналогичны атрибутам для текстового поля.
<body>
<form>
Прикрепить файл: <br>
<input type="file" size="25">
</form>
</body> |
|
Данный элемент формы позволяет посетителю сайта отправить файл на сервер.
Раскрывающийся список выбора.
Список выбора аналогичен по своему принципу переключателю с тем лишь отличием, что используется он для задания большого количества вариантов выбора, так как они спрятаны внутри раскрывающегося списка, пока пользователь не нажмет на него. Задается список выбора при помощи конструкции <select></select>. Каждый отдельный элемент внутри списка задается конструкцией <option>.
<form>
Выберите размер в дюймах
<select name="tft">
<option value="12">12"
<option value="13">13"
<option value="14">14"
<option value="15">15"
<option value="16" selected="selected">16"
<option value="17">17"
</select>
</form>
|
|
Развернутый список выбора.
Отличается от обычного списка выбора возможностью отметить несколько значений одновременно. Задается атрибутом multiple и size, где size – указывает максимальное количество одновременно выбранных вариантов.
<form>
Выберите производителя:<br>
<select name="notebook" multiple size=6>
<option value="aser">Aser
<option value="asus">Asus <option value="compaq" selected="selected">Compaq
<option value="hp">HP
<option value="sony" selected="selected">Sony
<option value="toshiba">Toshiba
</select>
</form>
|
| Текстовая область (textarea).
Позволяет пользователю ввести большие объемы текста. Задается конструкцией <textarea> </textarea>, внутри которой можно разместить текст, который будет отображен по умолчанию. Атрибуты cols и rows задают размер видимой области текстового поля.
<form>
<textarea rows="7" cols="30">
блаблаблабла блаблаблабла блаблаблабла блаблаблабла блаблаблабла блаблаблабла блаблаблабла блаблаблабла
</textarea>
</form>
|
|
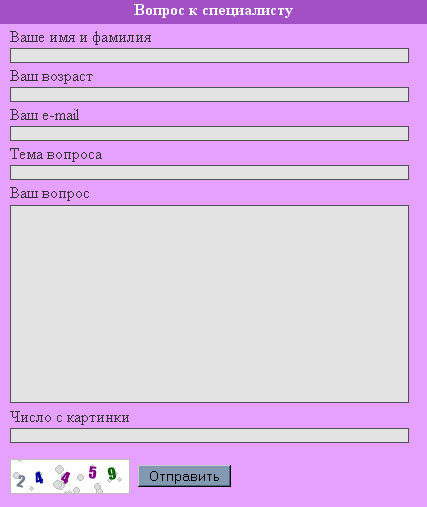
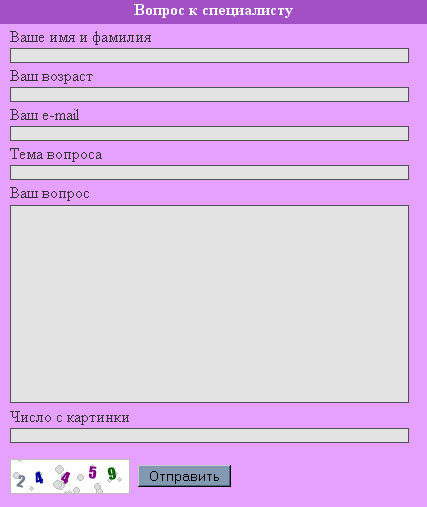
<fieldset> и <legend>.
Конструкция <fieldset> </fieldset> объединяет расположенные внутри поля формы в группу, выделяя их визуально, что придает форме большую наглядность.
Конструкция <legend> </legend> позволяет придать созданной группе полей имя, которое очень удачно располагается в разрыве рамки.
Как вы можете видеть, подобное оформление HTML формы выглядит достаточно приятно, и это было достигнуто средствами простого HTML, без использования CSS.
Сегодня мы научились самостоятельно создавать HTML формы. Использование форм приобретает наибольшую актуальность при использовании языков программирования, например для создания формы отправки сообщения непосредственно из интерфейса сайта. Пример работы такой формы вы можете видеть на странице с контактами.
В следующем уроке мы научимся работать с фреймами в HTML. Хотя данная технология сильно устарела и почти не используется в современных сайтах вы должны понимать, как работает фреймовая структура. gt;
Источник: |